Код страницы сайта
Всем web-разработчикам хорошо известно, что любая страница сайта, визуально отображаемая в браузере, на самом деле строится им при помощи специальной разметки. Чаще всего это делается на основе языка HTML, а за оформление и интерактивные функции отвечают, соответственно, CSS и JavaScript. Специалисты называют это «кодом», как и исходный материал на любом другом языке программирования.

Как посмотреть код страницы
Как это часто бывает, вариантов для открытия кода страницы в Яндекс Браузере сразу несколько и в данном случае их 3:
- При помощи горячей клавиши — находясь на нужной странице сайта достаточно нажать комбинацию Ctrl+U. Она универсальна и будет работать в любом другом браузере, даже не использующем движок Chromium.
- При помощи контекстного меню — нужно кликнуть правой кнопкой мыши в любом месте страницы, выбрать пункт «Просмотреть код страницы» .
- Более продвинутый метод — использовать панель разработчика (Ctrl+Shift+I или F12), по умолчанию открывается вкладка «Elements» с иерархией разметки всех элементов .
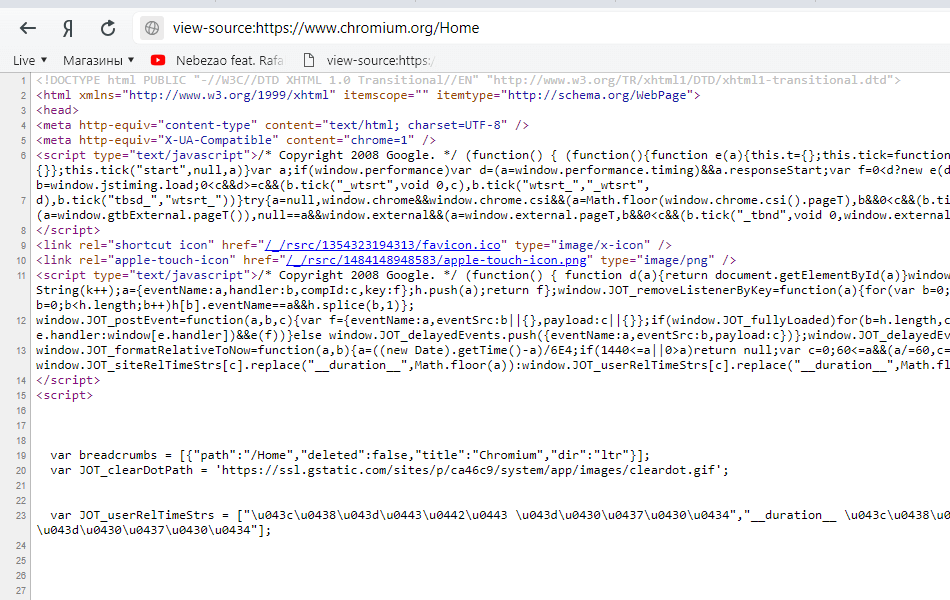
Во всех указанных выше вариантах можно использовать панель поиска для нахождения конкретного текста, кода элемента или блока, её можно вызвать через Ctrl+F. При использовании первых двух будет открыта служебная вкладка, как раз и отображающая код, она начинается со строки view-source:, далее идёт адрес страницы. Т.е. таким образом можно вручную открыть исходник любого адреса, но это явно не самый удобный способ из представленных.
Как изменить код элемента
Чаще всего этот вариант полезен для web-разработчиков или для тех, кто хочет сделать скриншот стороннего сайта, но с какими-то изменениями. Для редактирования исходного кода страницы в Яндекс Браузере нужно иметь хотя бы начальные знания языка разметки HTML. Вносить изменения на лету можно через упомянутую выше панель разработки, но как только вы перезагрузите страницу они пропадут, обращайте на это внимание. Примерный алгоритм правки части страницы:
- Находим нужный нам блок (для примера мы берём заголовок «Other important links» на сайте проекта Chromium), кликаем на него правой и выбираем «исследовать элемент» .
- В этом случае панель разработки откроется именно в этой части кода страницы.
- Два раза кликаем на нужный текст и меняем по своему усмотрению, например, как-то так .
Для более детального ознакомления с функциями панели для разработчиков в Яндекс Браузере советуем ознакомиться с соответствующим материалом. В ней куда больше функций, чем может показаться на первый взгляд.