Режим разработчика
10.07.2019 08.01.2021
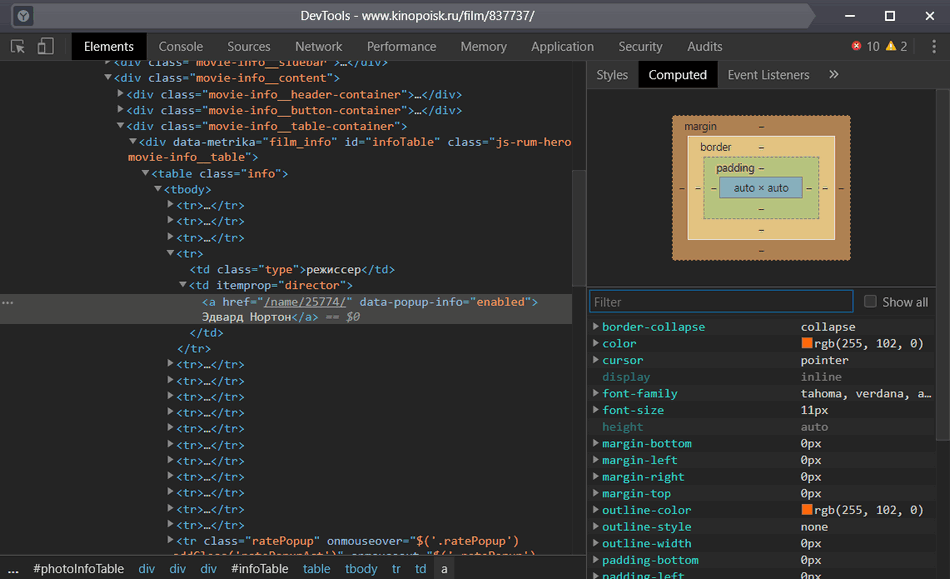
Панелью разработчика в современном браузере сложно уже удивить кого-то из специалистов. Её назначение и набор возможностей очень похожи от программы к программе, различия остаются лишь в деталях — локализация, встроенный скриншотер и так далее. В Яндекс Браузере консоль разработчика перекочевала из прародителя Chromium без особых изменений, по крайне мере, видимых при беглом осмотре.

Как открыть инструменты разработчика
Выбирайте любой из двух способов:
- Быстрее всего через горячие комбинации F12 или Ctrl+Shift+I.
- При помощи меню → «Дополнительно» → «Дополнительные инструменты»→ «Инструменты разработчика».
Несколько популярных сокращений
- Клавиша F1 в уже открытой консоли покажет настройки каждого из модулей, включая горячие клавиши.
- Комбинация Ctrl+Shift+M откроет режим адаптивного дизайна.
- Комбинация Ctrl+Shift+J сразу откроет консоль JavaScript.
- Работают здесь Ctrl+Плюс и Ctrl+Минус как при настройке масштаба страниц.
Оставить комментарий